
PROJECT SUMMARY
The band I chose for my CD project is Snowday, a chill-out electronic duo from Toronto, Canada. Cam Sloan and Chad Skinner went back to the basics, jamming with small acoustic instruments they collected throughout their travels in Europe. Their newfound appreciation for acoustic textures coloured the material they recorded upon their return home. This sound became Snowday’s first songs. Fans are both male and female, in the early 20’s to late 30’s age group. It is not uncommon to hear their music in a lounge setting while enjoying an exceptional beverage in a swank hotel bar.
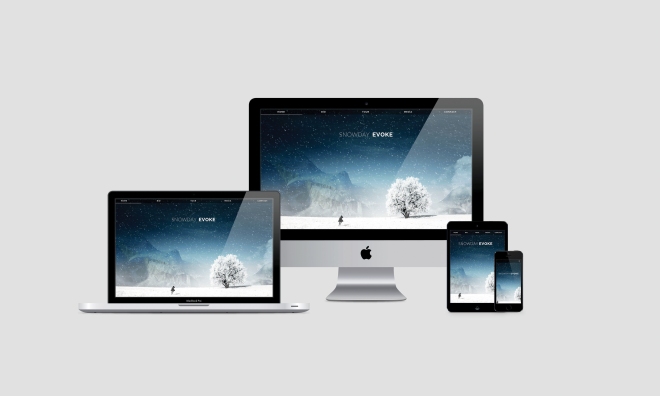
The two friends met in high school and have made music together in various projects and bonded over a mutual love of underground hip-hop from their home town of Ottawa. Later inspired by the records they were sampling and with a desire to become better performers, they taught themselves to play their own instruments. Everything from piano, guitar and more wordly, less common instruments paved the foundation for Snowday’s live organic approach to ambient pop.Cam and Chad are only just beginning to develop their branding identity, so it was a great opportunity to produce the album artwork and overall style of the printed media. I decided on a ‘single-page’ scroll layout for the website, with a fixed navigation menu at the top, which linked to each section of the page: Home, Bio, Tour, Media, and Contact – with links to social media including Twitter, Facebook, Instagram, YouTube and Sound Cloud. The images were sourced from the bands online site, however, stock images were used for the header and the CD package design. All written text was sourced from the band, although details such as tour dates were fabricated in order to reflect the unconfirmed future performances.
Their upcoming debut album, Evoke is a chill-out, feel good, sensual as it is psychedelic. Swirling synths and laid back guitars swim in washes of liquid reverb and sparkling delays, all gently propelled by an understated and pulsing rhythm. The majority of the album is instrumental and meditative, broken up by ethereal violin sounds by Jessie Lyon and heart-racing drum performance by Paul T. Geldart.The design of both CD and website incorporates many functional elements such as live media links to audio/video and an image gallery. The colour palette and the consistency
of it’s use played a big role in tying all the pieces together. The website keeps fans up-to-date on upcoming shows and performances in the Tour section. Fans are able to explore the band and their music on a more personal and intuitive level, allowing them to take away an appreciation for the style rather than be told how to enjoy the experience.
Have a look at my final CD mock ups.